Plugin types
Jet.js is based on the concept of reactive streams. These are a concept for asynchronous programming. State changes are propagated via asynchronous events. Each modification of the data is defined as a single step. This makes the data flow clearly visible and the readability of the source text is increased. The division into sub-steps also allows simple extensions and adjustments of the stream.

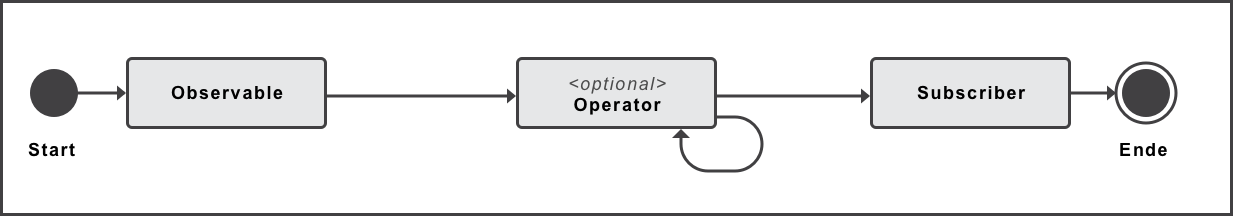
Observables stand at the beginning of a stream and control the data flow. Subscribers receive and process the received data. To define streams that consist of more than one processing step, there is also the type operator. An operator is a subscriber who receives data from an observable and acts as an observable for the next subscriber or operator. The received data is processed and passed on to the next subscriber as needed. The data can be modified, filtered, converted or summarized as required.
Observable
An observable plugin generates the data for the stream. Observables are typical for event handlers or for passing on data made available through a WebSocket connection. But other observables are also conceivable, for example, the interval-based provision of random numbers. Importantly, no processing logic is implemented in an observable; this should be done in downstream steps by operators. In a plugin definition, an observable must always be defined at the beginning.
Operator
An operator plugin receives data through the stream and processes or manipulates it. Depending on the implementation,the operator may pass the original data on the stream to the next plugin or manipulate it beforehand. The processing can take place asynchronously. So it is possible for a plugin to take several seconds before passing data to the stream. Operators can be defined in a plugin definition only in the middle part, but not at the beginning or the end.
Jet.js has two built in operatos: split andmerge. These are part of the formal language for the plugin definition.
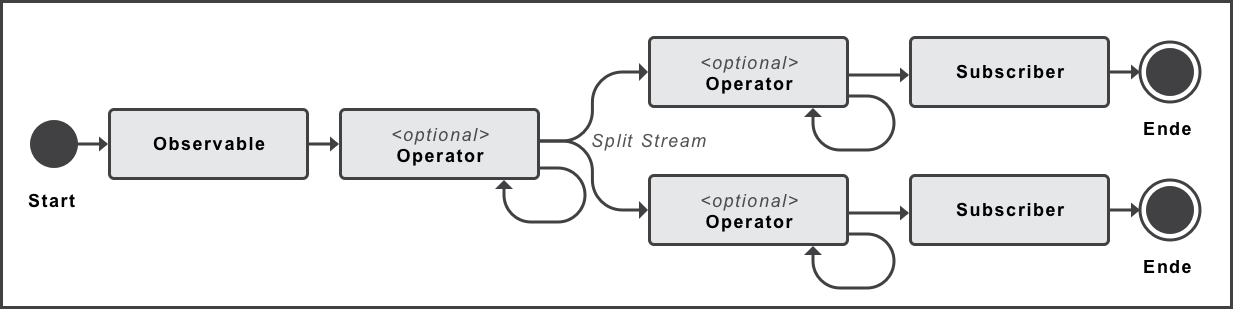
Split-Operator
To pass the values of a plugin p1 to a group of plugins(p2, p3), the split operation is provided:p1 | (p2, p3)

As the figure shows, a split operator can be used to register multiple operators with an operator or observable. All operators receive all values.
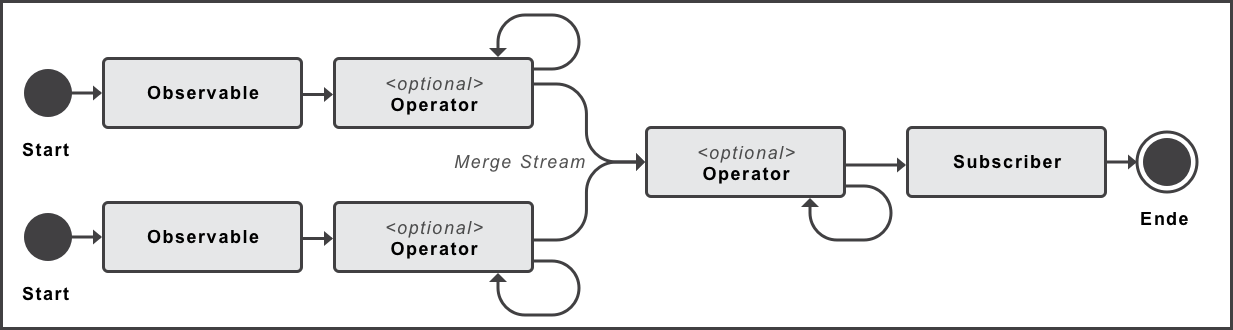
Merge-Operator
The values of a plugin group (p1, p2) can be passed to a plugin p3 via the merge operation:(p1, p2) | p3

The figure shows that the merge operator allows the values of several observables to be passed to an operator. This can, for example, be used to define the same processing logic for different events.
Subscriber
A Subscriber plugin receives data and processes it final. Plugins of this type can not pass data through the stream, they represent the end of the stream. A subscriber is required to start the stream. The split operator can also be used to define several subscribers, each of which receives identical data.
Void
Plugins of type void are an exception to the concept of reactive streams. These plugins are not involved in a reactive stream. They are executed once, but can not be used in combination with other plugins.
This type of plugin is especially useful for integrating 3rdParty libraries into a page that uses Jet.js to execute JavaScript functionalities. External libraries can be wrapped by a plugin and, like other plugins, defined as a data attribute for execution. Furthermore, the configuration can be done via data attributes. The wrapper is then only responsible for calling and passing on the configuration.
But also simple functionalities can be quickly developed as a void plugin, such as the helloWorld plugin from the [Getting Started Guide](/guide/new/start/get- started/).